
Managing day-to-day tasks made easy with the new Priority Dashboard
In this case study, I’ll give you a walkthrough of a 0-1 feature Prioritization Dashboard designed for study abroad experts (student advisors) in Admitkard to efficiently prioritize, execute daily tasks and track overdue tasks.

“Prioritization Dashboard helped increased time completion rate by 23%”
Project Summary
Admitkard is an edtech startup that helps students get admission in international universities. In my role, I worked on a new 0-1 feature ‘Prioritization Dashboard’ for company’s internal enterprise application built to to manage student’s study abroad journey.
Prioritization Dashboard gives users an overview of their today’s tasks and complete them in a timebox manner.
After launching the feature, we observed 23% increase in time completion rate and 38% decrease in task cycle time.
My role
User research, Wireframing,
Visual design, Prototyping, Onboarding, Defining metrics
Team
1 PM, 3 Designers,
15+ Engineers
Timeline
Apr 2023 - Dec 2023
“Business loose 1-4 lakh for every lead drop-off.”
What it was
required?
During an internal analysis of the lead funnel data, it was discovered that our business is losing a significant number of leads at later stages of the funnel. After discussing with team managers and leads, we found out that most leads apply to study abroad through multiple counselors. Since there is no upfront fee for service, there is very little friction for the lead to switch and choose to move ahead with another counselor where they feel the process is faster and smoother.
Since the business only earns money once the student gets a visa, losing a lead results in a potential revenue loss of 1-4 lakh rupees and waste of time and effort for the business. Therefore, the business is looking to improve retention of students.
“Missing dealine, loss of incentive and overtime.”
How user is suffering?
After discussing with team managers and leads, we found out that
student advisors were missing weekly deadlines, resulting in a loss of incentives. Otherwise they have to work on weekends to meet the goals.
A significant amount of time and effort was being wasted on figuring out what tasks needed to be completed and which ones were overdue.
Problem statement
“Admitkard wants to improve retention of leads by providing fast and smooth counselling experience. How might we help student advisors to complete their tasks efficiently and on-time which result in student retention and increase in revenue.”
“Switching between different tools, inefficient communication between teams, and a lack of monitoring systems are causing significant delays and inefficiencies.
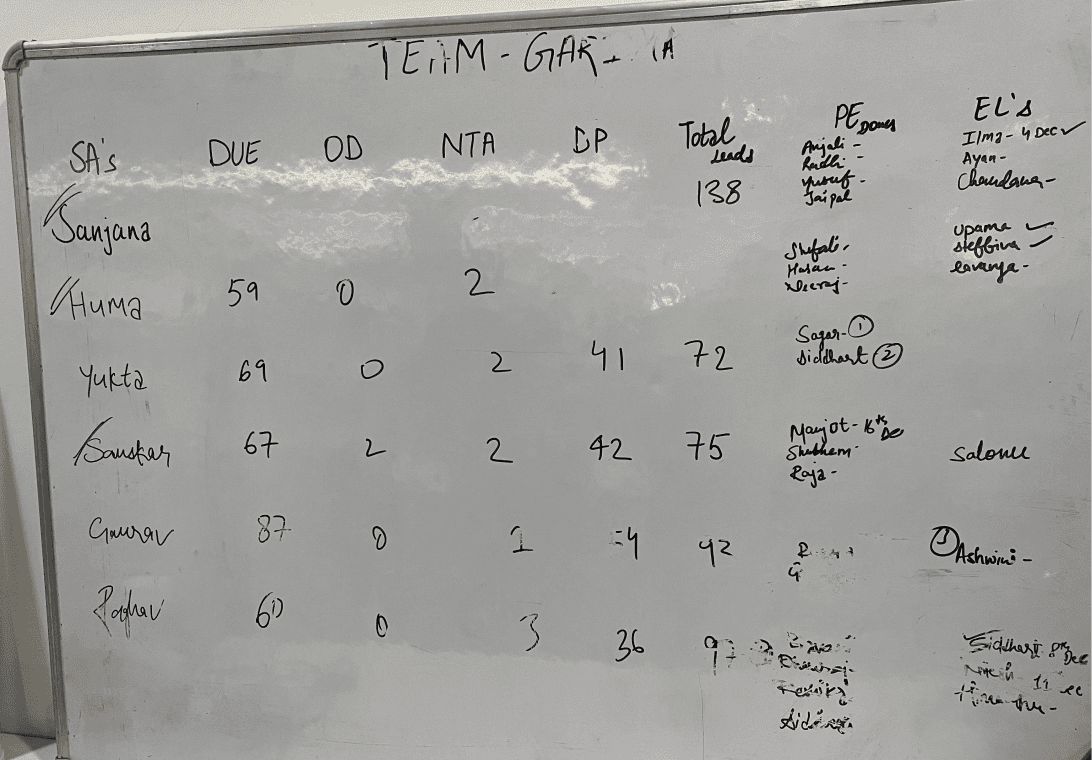
Diving deep into the problem
To understand the issues in workflows I interviewed multiple stakeholders and mapped the process workflows to find the opportunities to improve.


Insights from interviews and process mapping:
The reliance on multiple, non-integrated tools for daily tasks creates inefficiencies; as student advisors have to constantly update and cross-reference information across platforms.
Coordinating tasks across different teams often leads to delays, and the lack of timely updates significantly hinder the efficiency of the student advisor's role.
Many tasks that require student inputs are delayed due to third-party dependencies, which become difficult to track and follow on.
Lack of a monitoring system makes it challenging for managers and team leads to assess team efficiency, track overdue tasks.
“Daily goal of a student advisor is to clear his dashboard across all the stages. period.”
Final solution
After a lot of discussions with business stakeholders, we decided:
We decided to centralize all our workflows in Odyssey, our internal enterprise application, to streamline processes and avoid context switching between multiple tools.
To simplify task management for student advisors, we decided to make a prioritization dashboard and daily goal of a student advisor is to clear his dashboard across all the stages. period. nothing else.
Every task will have a defined turnaround time. If a task is overdue, the team and manager will have the visibility and they may ask the student advisor to prioritize the task or complete it themselves.
Solution breakdown

What I need to today?
On the top we have tabs according to student stages (e.g. Uni requirement) which give an overview of their today’s work. On each tab, it shows:
No. of leads which have tasks for today
Total no. of leads on that stage.

Where should I start?
The leads by default are sorted based on their task due time (lead whose task deadline is early will come at top). So user don’t need to think about prioritizing the tasks and just focus on execution.
In each row, we have lead’s basic details like: Task due date, Name, Last connected, Last tried, Tasks for Today, Percentage of stage tasks completed

For power users..
For user who want a different prioritization order. They have flexibility to change sorting based on tasks using quick filters.
Each filter show task name and no. of leads who has this task.

When task becomes overdue
When task is not completed on time, the lead row on dashboard becomes red. There can be two possible reasons for the overdue:
Expert has not taken the required action.
The task is student-dependent and can’t be completed today.
In first case, SA will see the red row will understand he need to complete this task asap and in the latter case, SA can change the task due date and lead will be removed from prioritization dashboard.

Visibility to team lead, managers
When task is overdue, it becomes visible to their team leads in their priority dashboard. Then, SA TL can ask SA to finish the task asap or he can also complete the task. This way, the tasks won’t be keep getting delayed.

Lead today’s task side panel


Snippets from design system




Impact
We launched this feature for a small group in January. We still are in process of measuring the impact. From early users we do have a rough estimate:
Task completion time: We observed a 23% improvement in the timely completion of tasks assigned to student advisors
Task cycle time: We observed 38% decrease in the time taken to complete the task from the moment it is assigned to its completion.
Student retention rate: It is too early to calculate this. more data is required to get clear answers.
Learning and Takeaways
Designing for multiple user roles has it’s own challenges. One need to design an user experience that is consistent across the product, meet the user needs and is easy to develop also.
One should understand the business goals and users problems inside out before start designing. While researching, I got a chance to interview team lead leads, managers and learn about various challenges they face while working which helped me take various design decisions.
I had never worked on a dashboard before, let alone from scratch. In this project I got a chance to think and design the layout, components and its various states from scratch.
It's not enough to design a feature; one must also plan and design for user onboarding and activation.
Feedback we got in beta testing
Once the experience were ready to ship, we did some beta testing with a small group of users. here’s what people said:
Positive reviews

Long list of requests from Student Advisors


To complete a task, click on cell
When you click on a lead, a panel opens displaying lead details and an overview of student applications. The current day's task is highlighted with a purple background to make it easier for users to spot.
To complete a task, simply click on the task cell and it will take you to the place where you can complete the task in a new tab. Once the task is completed, a tick mark will appear to indicate that the task has been completed.

Onboarding users
Once product was ready to launch. it was time to onboard users. Following discussions with the PM, CEO, and other stakeholders, it was decided that there would be training sessions for experts and interactive walkthroughs of the product features.
I took the initiative to design onboarding guides and built all the interactive walkthroughs using a third-party tool Userflow.
Whenever a user feels confused about something or just needs a refresher, he can click on help andmstart the desired interactive guides. Check out this video to see guides in action.
Words from my colleagues


Head of Product, Admitkard
“I've worked closely with Nitish for more than a year and can confidently say he has become my go-to person for everything related to the product. He was an all-rounder from understanding customer personas to building impactful user experiences.
Nitish had been an integral part of reimagining a 6-year-old enterprise product where he envisioned, built, and iterated core workflows to drive superior product adoption and impact.
He is passionate and enthusiastic and it was a pleasure working with him and gaining insights on many aspects.”


Software Developer-2, Admitkard
I had the privilege of collaborating with Nitish at AdmitKard. Working closely together on projects like Blogs and the Priority Dashboard, Nitish consistently demonstrated remarkable talent and professionalism.
His designs for the Priority Dashboard reflected an acute understanding of complexity, resulting in intuitive interfaces that exceeded expectations.
Nitish is a valuable asset to any team, blending creativity with a thorough understanding of development complexities. It was a privilege to collaborate with him, and I wholeheartedly endorse his expertise.






