Procol
B2B Saas for procurement management

procol.io

Redesigning the Vendor Onboarding Experience: Enhancing Usability and Scalability
Team
My responsibilites
📝 Wireframing, 🎨 Visual Design, 🖥️ Prototyping, 🤝 Collaborating with PM, Devs, and CS to align goals, requirements, & ⚙️ tech feasibility
Timeline
📅 2 months (Jun - Jul 2024)
Context

Growing Client Base and Needs

Vendor Onboarding Revamp
Suppliers are a vital component of procurement, and Procol equips businesses with the tools to manage them effectively, ensuring they meet company standards and deliver optimal value.
As Procol's client base expanded 📈, it became evident that our platform needed to evolve to meet a broader range of client needs, prompting a comprehensive overhaul. In this case study, 💡 I’ll detail how I revamped a critical part of vendor management—the vendor onboarding process—by addressing key usability challenges and improving scalability.
Business goals

Client Retention and Satisfaction

Platform Scalability
Procol aims to enhance 🚀 client satisfaction by ensuring the platform is scalable to meet the growing needs of its expanding client base. By improving the vendor management process, Procol seeks to boost client retention and attract new business opportunities 💼✨.
project kickoff
We kicked-off the project with interviewing 📞🗣️ our clients and examining their previous onboarding forms, my colleague Ishan [PM] documented them and created a PRD 📄 for the team to understand the user personas and the problem space.
User personas
Here are the primary user personas involved in vendor management:

Procurement Manager (Buyer)
Goals/Jobs:
Onboard vendors who meet company requirements & compliances
Monitor vendor performance and manage the relationship
Motivation:
Cost Saving
Risk Mitigation
Pain Points:
Time-consuming verification process
Managing inaccurate or outdated information
Low visibility in the vendor performance


Vendor (Supplier)
Goals/Jobs:
Submit all the accurate info & documents required for onboarding
Keep information and documents up-to-date after onboarding
Motivation:
Business growth
Long-term collaboration
Pain Points:
Complicated onboarding process
Lack of transparency in onboarding status
Unable to update info post-onboarding

Vendor Onboarding process
Here is the high level overview of the vendor onboarding process:

Creating onboarding form

Initiating onboarding

Filling the form

Vendor Onboarded

Reviewing response & initiating approvals
PRE REQUISITE
Creating Onboarding Form
Before initiating vendor onboarding, the buyer creates an onboarding form to collect all the required vendor details and compliance related documents.
OLD VS NEW EXPERIENCE
ISSUES IN OLD EXPERIENCE

⌛ Time consuming manual verification
Buyers had to manually verify critical info such as GST, PAN etc details when reviewing vendor responses
Causing data inaccuracy and operational delays

😫 Tedious question creation
Adding or editing questions is tedious, requiring users to switch context
Leads to excessive clicks and potential frustration

📄 Lengthy long forms
Vendors are often presented with questions that are irrelevant or inapplicable fields causing confusion, delay in form submissions
Making the evaluation process more time-consuming and error-prone for buyer
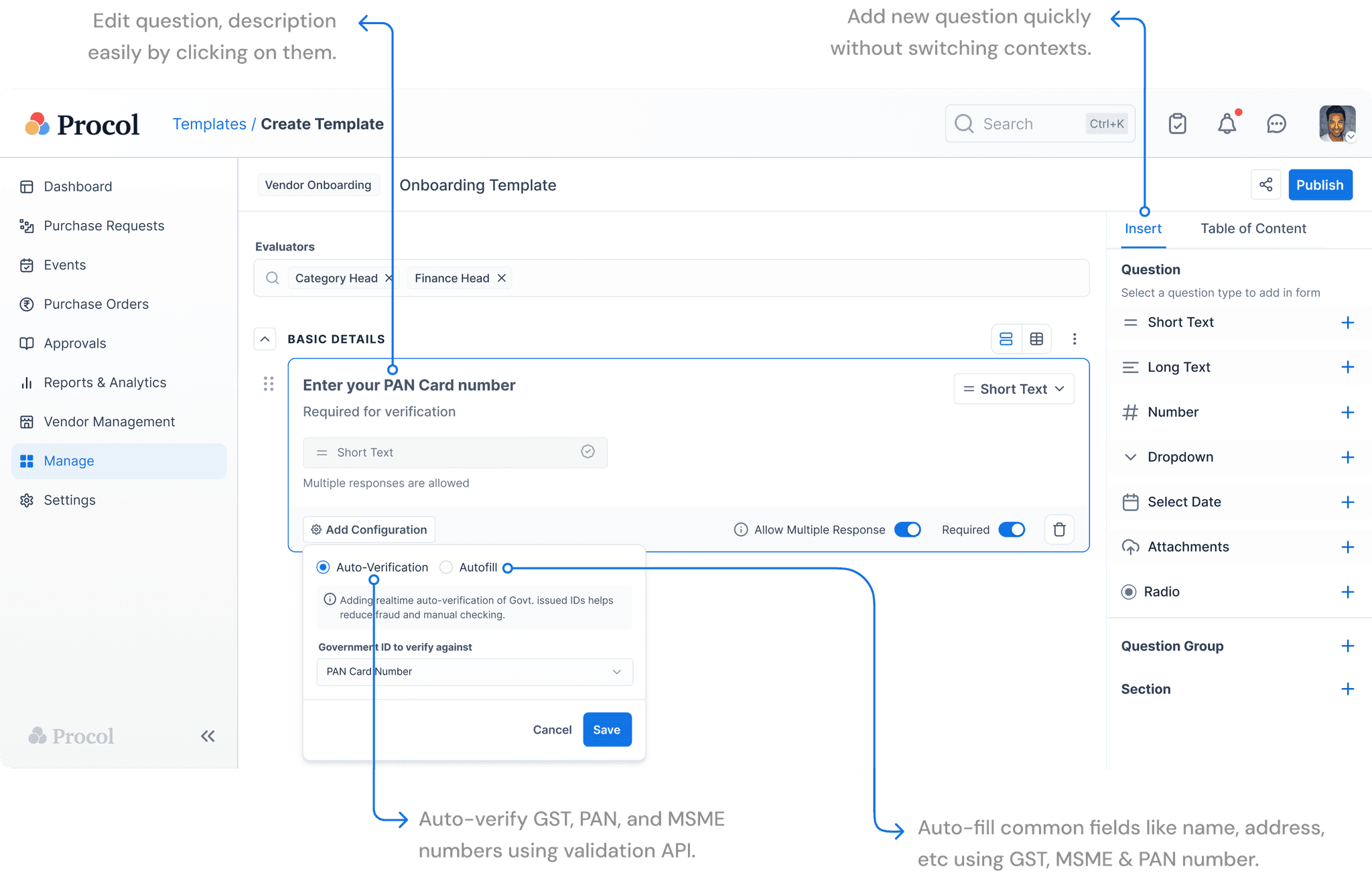
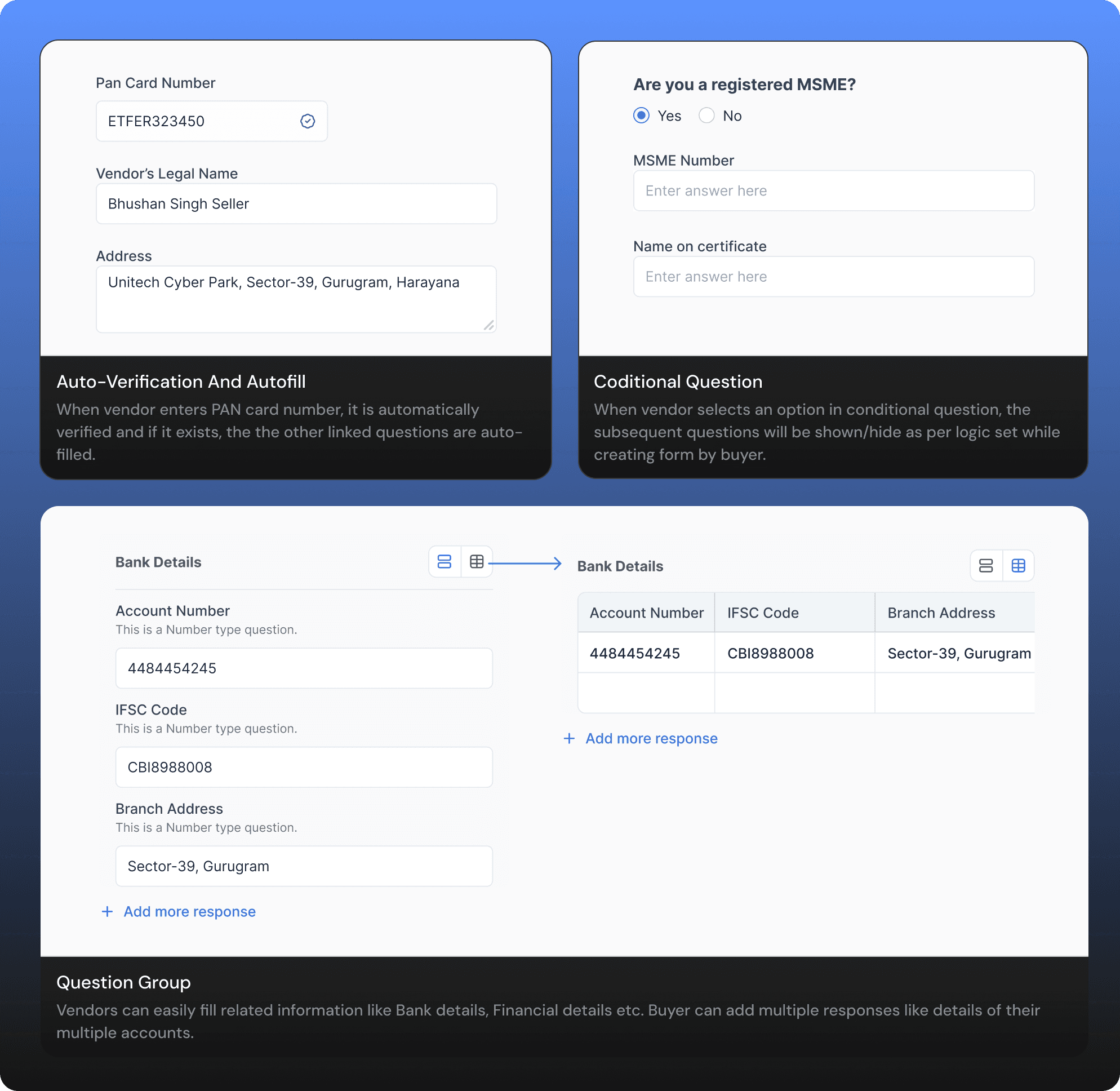
NEW EXPERIENCE
Making Verification Automatic

3rd party verification APIs

Increased data accuracy
We decided to use third-party validation API to auto-verify GST, PAN, and MSME numbers using 3rd party APIs. Buyer can add configuration ⚙️ to a question to auto-verify a response against PAN, GST, MSME number.
To further reduce manual verification, buyer can add configuration to auto-fill 🔄 other questions response linked with this question.

About Procol
Procol is a B2B SaaS company 🏢 that provides procurement solutions to businesses on a subscription basis.
Procurement is the purchase 🛒 of goods or services from suppliers to fulfill a company's needs.

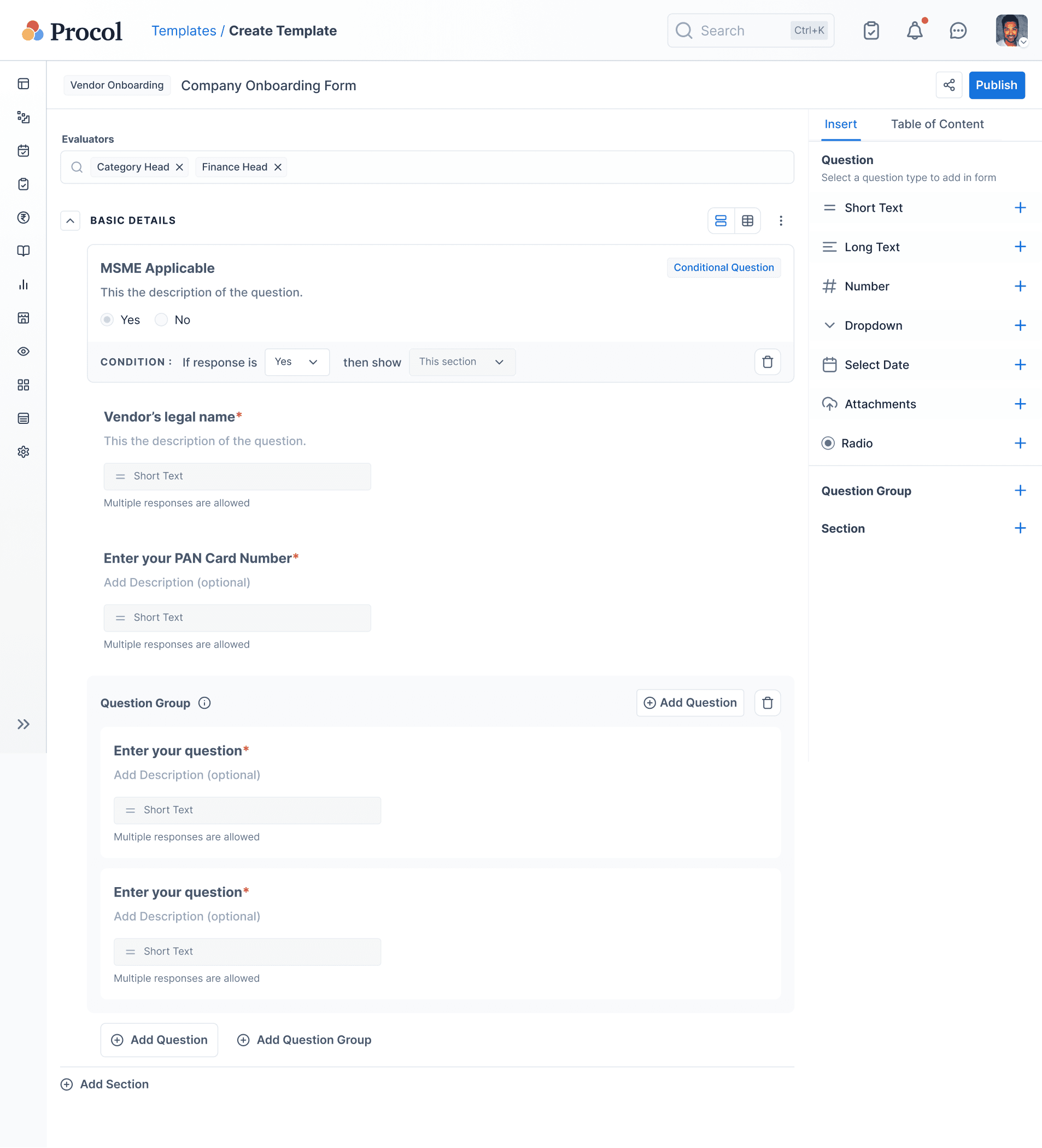
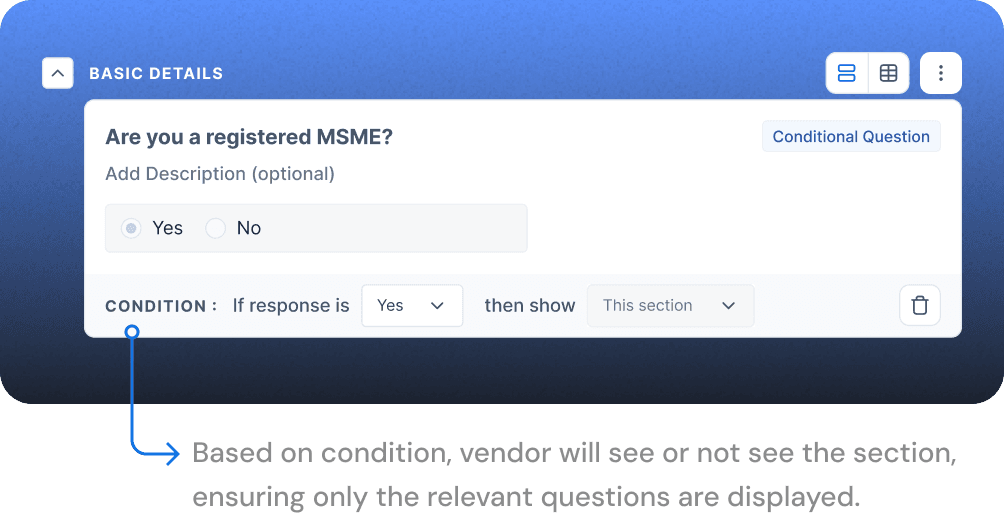
Making Dynamic Forms

Conditional question

Faster vendor submissions
To make a form dynamic ⚙️ which adapts based on the vendor’s specific inputs, the buyer can add a conditional question where buyer can set condition to show/hide 👀 a question or a section.
For v1, buyer can only set condition to hide/show a section.
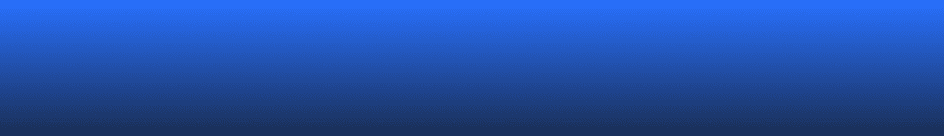
grouping related questions

Reduced cognition load

Faster vendor submissions
Some questions are naturally linked 🔗 and can be filled out together such as "bank details of a business" or "product specifications". Grouping 🗂 these questions together makes the form easier to scan and fill.
Users can complete forms more efficiently ⏱ because they aren’t jumping between unrelated topics or searching for scattered questions on the same subject.

Iterations
STEP 1
Initiating Onboarding
In the first step, the buyer initiates vendor onboarding and invites the vendor to fill out the form to collect their details.
OLD VS NEW EXPERIENCE
ISSUES IN OLD EXPERIENCE

😥 Picking vendor for onboarding
When adding participants to a vendor onboarding event, buyers have to switch back and forth between the prospects list and the event, trying to remember vendor names while selecting them for onboarding.

️👓 Monitoring vendor onboarding
Buyers need a clear overview of ongoing onboardings to take the necessary next steps. Currently, they have to navigate back and forth, opening each event individually to check which vendors have completed forms and require evaluation.

🕜 Extending deadline
Extending the deadline for a single vendor meant prolonging the entire event's timeline, which could confuse other vendors and weaken the importance of deadlines
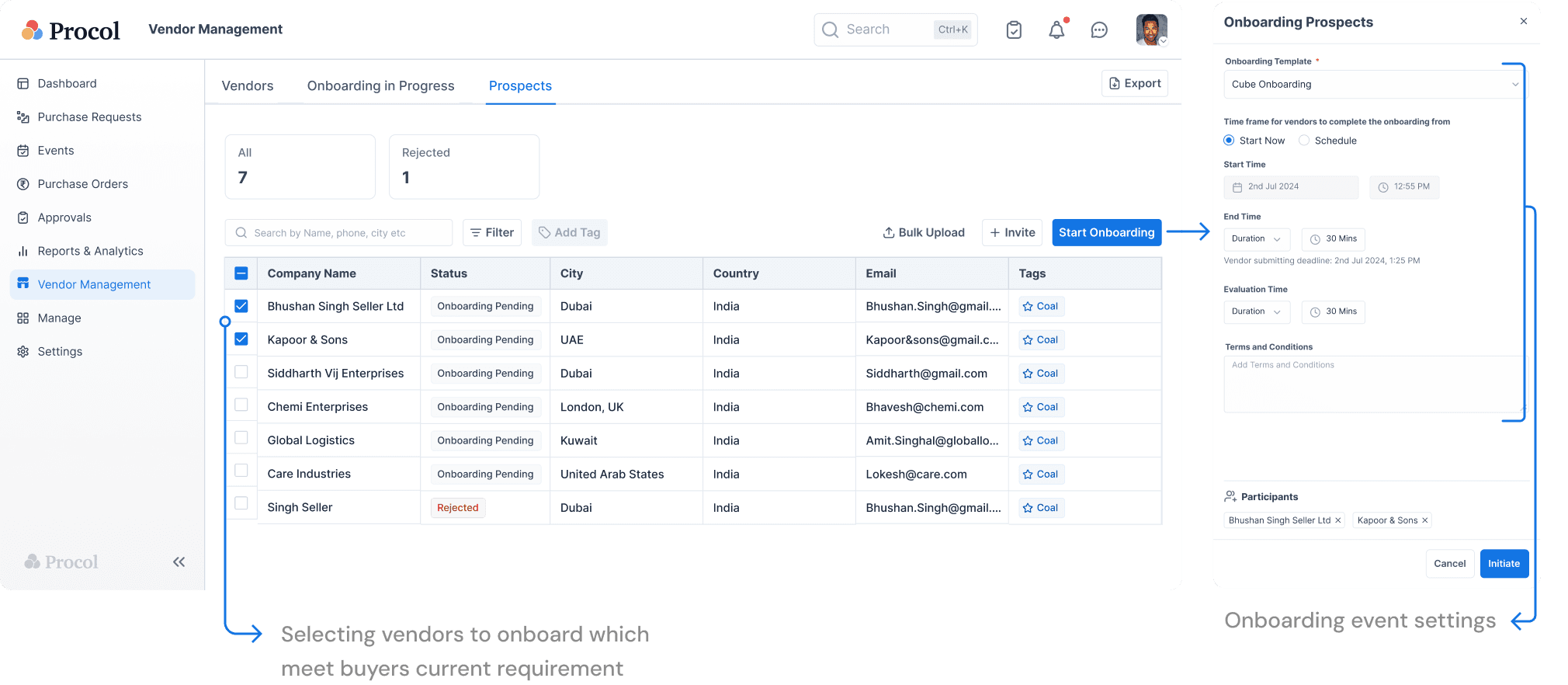
NEW EXPERIENCE
Rethinking the onboarding initiation flow

New starting point

Central hub for vendor management
After a team discussion evaluating the pros and cons of modifying the existing flow versus creating a new one, we concluded that changing the current flow would pose significant technical challenges ⚙️ due to the platform-wide framework, as changes would impact all features across the system.
Instead, we identified 🔍 the vendor management page as the ideal starting point for managing onboarding. By centralizing all vendor-related activities, this approach would streamline operations and provide a more intuitive, efficient experience for buyers 💡✨.

Monitoring and managing the onboarding

New starting point

Central hub for vendor management
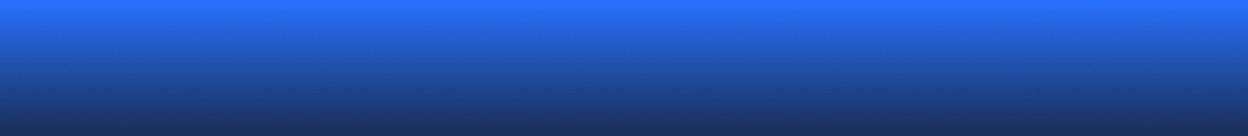
The buyer can easily get an overview of the onboarding status for all vendors in the "Onboarding in Progress" tab within vendor management. 📊
To perform tasks like extending submission deadlines 🗓️ or reviewing vendor responses 📝, the buyer can simply visit the vendor's profile without impacting the onboarding process for others.
Iterations
Iterations
Iterations
pOST ONBOARDING
Updating Onboarding details
Previously, vendors were unable to update their details after onboarding, resulting in data inaccuracies and operational delays. ⚠️
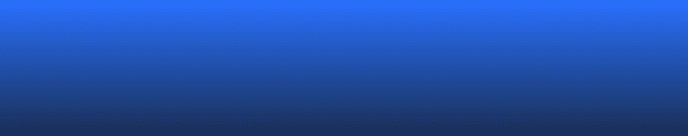
In the new experience, we created a dedicated business partner profile where vendors can easily update their information. ✏️ Once the buyer approves these changes, the updates are seamlessly applied, ensuring accurate and up-to-date data. ✅
VENDOR EDITING DETAILS
BUYER REVIEWING THE UPDATES

Iterations

ISSUES IN OLD EXPERIENCE
In the previous experience, vendors often struggled to track their form completion progress, leading to frustration 😕 and uncertainty. Additionally, we needed to redesign the vendor experience to accommodate new features like auto-verification ✅, question groups, and dynamic forms to enhance usability while filling out the form.
NEW EXPERIENCE

STEP 2
Filling the form
Once the onboarding is initiated, vendor receives an email notifying them to fill onboarding form on vendor portal.
OLD VS NEW EXPERIENCE
STEP 3
Reviewing response and initiating approvals
Once vendor submits the form, buyer reviews the form to check if it meets the company’s requirements and initiates an approval chain to get approval from other stakeholders.
OLD VS NEW EXPERIENCE
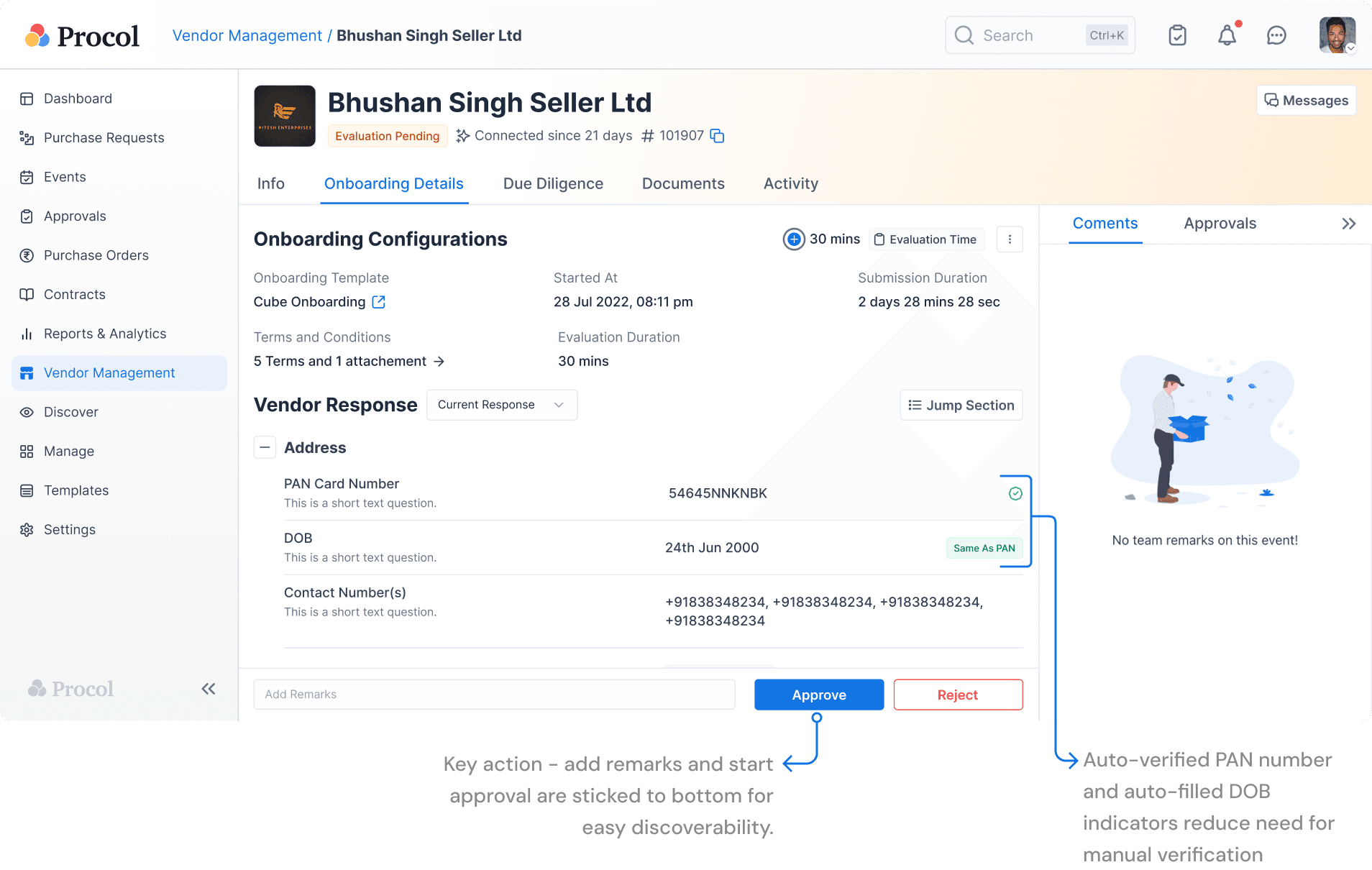
NEW EXPERIENCE

ISSUES IN OLD EXPERIENCE

🐌 Truncated response slow down review
Responses were stacked next to each other which caused questions and answers indentation.
This forced buyers to hover over each item to read them clearly, significantly slowing down the review process.

️👓 Hidden Key Actions
Important actions like "Approve" and "Reject" were tucked away in a three-dot menu, making them harder to access and slowing down decision-making.
Vendor Onboarded
Results and Future Scope

Phased rollout

Positive Feedback in UATs
The new design was released in multiple phases to ensure a smooth transition and gather insights at each step. During each phase, the design was thoroughly tested 🛠️ with clients through User Acceptance Testing (UAT) 👥, allowing us to fine-tune the experience based on real user input.
Clients provided positive feedback 👍, particularly appreciating the enhanced usability and streamlined processes 🚀. They also offered valuable suggestions 💡, which helped us make small but impactful adjustments before the final release.
Looking ahead, the plan is to implement machine learning algorithms 🤖 to automate vendor selection and risk profiling 🔍. This will streamline the process by analyzing data patterns and making more informed, faster decisions, ultimately improving efficiency and reducing risks for buyers. 🚀
Learnings
Cross-Functional Collaboration 🤝: Working with engineers, Customer Success, and Sales teams helped align technical feasibility with client needs and business goals, ensuring a well-rounded solution.
Anticipating Breakpoints 💡: Thinking ahead to where the design might break allowed us to create a more robust and flexible system, preventing potential issues early on.
Iterative Design and Communication 🔄: Iterating on designs while clearly explaining the rationale helped build team consensus and refine the final product efficiently.
The A-Team
Special thanks to Sumit Mendiratta for inspiring the whole team.
End Note
If you enjoyed this case study, feel free to share it on Twitter/X! If you have any feedback or questions, feel free to DM me on Twitter/X.
I’m also available for full-time roles and freelance projects—reach out to me via email at nitishbhardwajdu@gmail.com. Looking forward to connecting!